Uno de los puntos débiles (o fuertes, según se mire) de Ruby on Rails (RoR) es que requiere de la configuración de su propia autenticación y sistemas de autorización. Tiene sentido teniendo en cuenta que se trata de un framework para el desarrollo de aplicaciones, más que un completo sistema de gestión de contenidos como Drupal, por ejemplo. Esto requiere de más tiempo para construir una aplicación web básica. En este post explicaremos la manera de configurar un sistema de autenticación para una aplicación desarrollada con RoR. Se requiere conocimientos de Ruby y tener instalado el mismo en el sistema.
A veces se confunde Autenticación con Autorización. La autenticación o autentificación es cualquier proceso mediante el cual se verifica que alguien es quien dice ser. Esto suele ser gestionado por una pantalla de inicio de sesión. La autorización es cualquier proceso por el cual a alguien se le permite estar donde quiere ir, o tener la información que quiere tener. En un ejemplo como el correo electrónico, al entrar en el sistema, la autenticación indica al proveedor de correo electrónico que yo estoy accediendo a consultar mis mensajes. (El proceso por el cual, una vez dentro, se me permite el acceso a qué páginas o recursos sería la autorización).
Se puede crear un sistema de autenticación desde cero, creando nuestro propio modelo de datos, nuestras vistas e incluso utilizar el sistema de encriptación que deseemos para las contraseñas. Aquí vamos a aprender a configurar de manera básica Devise. Devise es una solución de autenticación para Rails, siguiendo el estándar MVC, basada en el concepto de modularidad, es decir, se utiliza lo que se necesita.
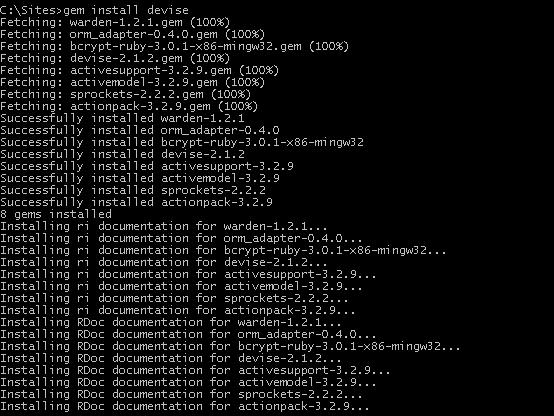
Lo primero que tenemos que hacer es abrir un terminal con el entorno Rails configurado y listo, e instalamos Devise con el comando «gem install devise»
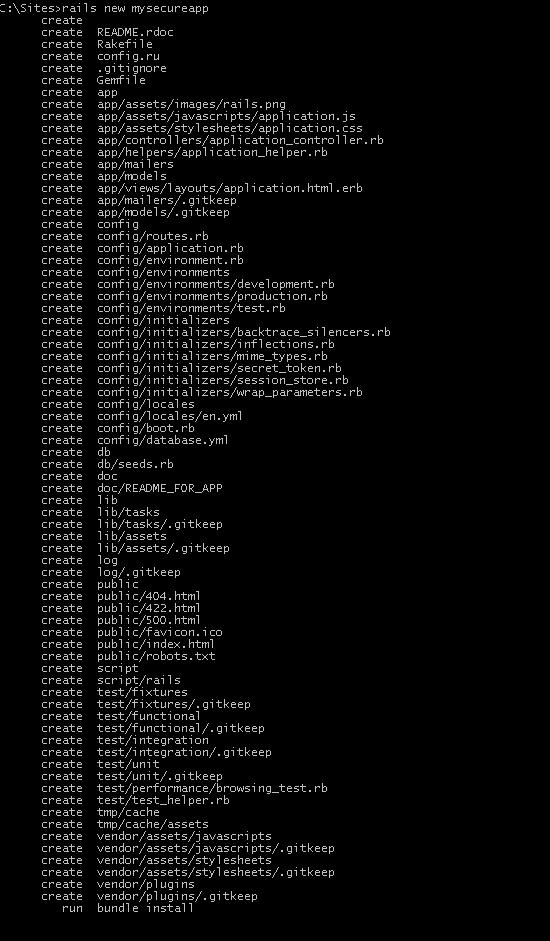
 A continuación debemos configurar Devise. Para ello vamos a crear nuestra aplicación Rails a la que vamos a llamar «mysecureapp». Para ello ejecutamos el comando «rails new mysecureapp»
A continuación debemos configurar Devise. Para ello vamos a crear nuestra aplicación Rails a la que vamos a llamar «mysecureapp». Para ello ejecutamos el comando «rails new mysecureapp»
 Nuestra aplicación RoR ha sido creada en el directorio en el que hemos ejecutado el comando. Cambiamos al directorio recién creado «mysecureapp» y editamos el fichero «Gemfile. Vamos a añadir la línea gem ‘devise’ como mostramos abajo:
Nuestra aplicación RoR ha sido creada en el directorio en el que hemos ejecutado el comando. Cambiamos al directorio recién creado «mysecureapp» y editamos el fichero «Gemfile. Vamos a añadir la línea gem ‘devise’ como mostramos abajo:
gem 'sqlite3' gem 'devise'
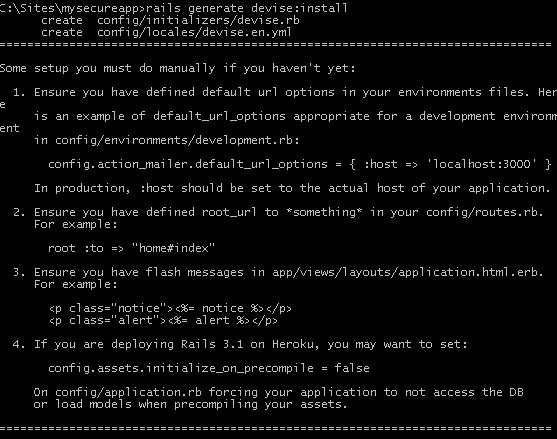
El siguiente paso es instalar Devise usando el comando «rails generate devise:install» que producirá el siguiente resultado:
 Seguimos las instrucciones que nos indica la salida del comando. Añadimos la siguiente línea al fichero de nuestra aplicación «mysecurity/config/environments/development.rb»:
Seguimos las instrucciones que nos indica la salida del comando. Añadimos la siguiente línea al fichero de nuestra aplicación «mysecurity/config/environments/development.rb»:
config.action_mailer.default_url_options = { :host => 'localhost:3000' }
Añadimos los mensajes en el fichero «app/views/layouts/application.html.erb» dentro del body de la página:
<p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p>
Cambiamos al directorio «mysecurity/config» y añadimos al fichero de rutas routes.rb la siguiente línea:
root :to => "home#index"
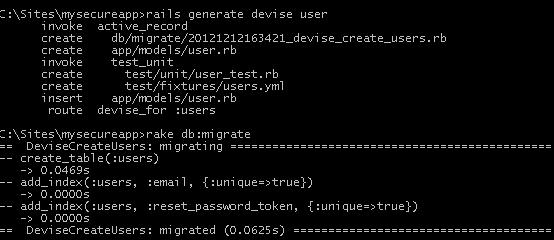
A continuación generaremos el modelo para el objeto Usuario (rails generate devise user) y ejecutaremos «rake db:migrate» para crear las tablas en la base de datos. Si queremos que el nombre del modelo y de la tabla que almacena los usuarios se llame de manera diferente (admin, member, etc.) debemos indicarlo al generarlo (rails generate devise NOMBRE_MODELO). Recordemos que si no especificamos otra base de datos, las tablas se crean en la base de datos por defecto para desarrollo, SQLite que incorpora RoR. Si el nombre del modelo es «user» creará una tabla con el nombre en plural «users»:
 Comprobamos que todo ha funcionado correctamente ejecutando el servidor Rails (ejecutar el comando «rails server») y en un navegador tecleamos la siguiente URL «http://localhost:3000/users/sign_in». Si todo ha ido bien veremos que se muestra lo siguiente:
Comprobamos que todo ha funcionado correctamente ejecutando el servidor Rails (ejecutar el comando «rails server») y en un navegador tecleamos la siguiente URL «http://localhost:3000/users/sign_in». Si todo ha ido bien veremos que se muestra lo siguiente:
 Devise nos genera URLs para login, alta de usuario, cerrar sesión, cancelar usuario, recordar contraseña, editar usuario, etc. Para ver todas las rutas podemos ejecutar el comando «rake routes» desde la línea de comandos:
Devise nos genera URLs para login, alta de usuario, cerrar sesión, cancelar usuario, recordar contraseña, editar usuario, etc. Para ver todas las rutas podemos ejecutar el comando «rake routes» desde la línea de comandos:
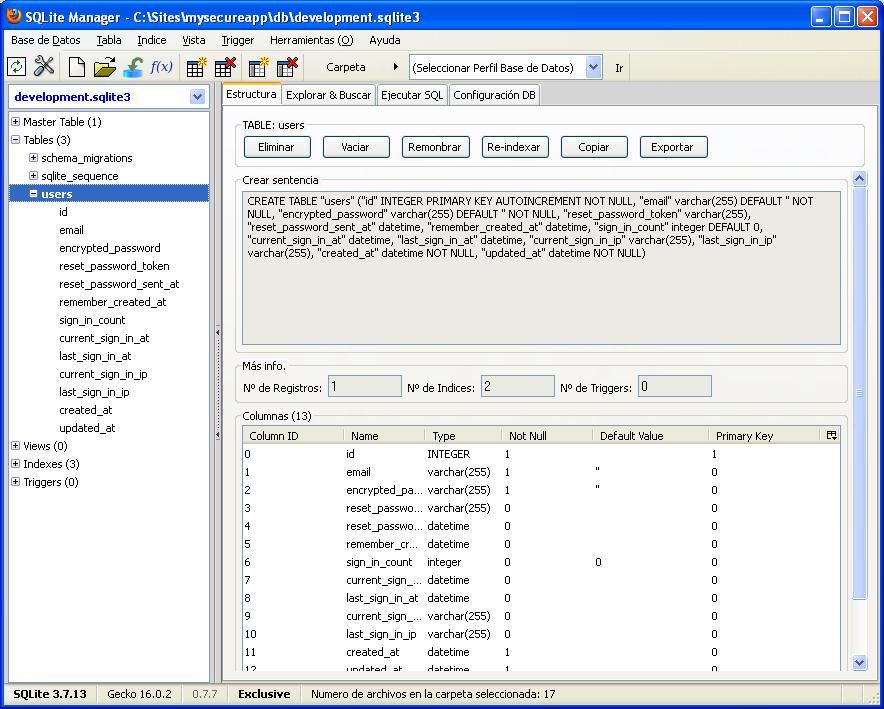
 Podemos usar el complemento SQLite Manager de Firefox para ver la base de datos de desarrollo SQLite. Está localizada en el sistema de ficheros, dentro del directorio «mysecurity/db» de nuestra aplicación, en el fichero development.sqlite3. Podemos observar las columnas generadas en la tabla «users».
Podemos usar el complemento SQLite Manager de Firefox para ver la base de datos de desarrollo SQLite. Está localizada en el sistema de ficheros, dentro del directorio «mysecurity/db» de nuestra aplicación, en el fichero development.sqlite3. Podemos observar las columnas generadas en la tabla «users».
Devise creará varios métodos helpers para usar dentro de nuestros controladores y vistas. Para configurar que un controlador requiere autenticación del usuario añadimos el siguiente filtro:
before_filter :authenticate_user!
Para verificar que un usuario ha realizado login, usamos el siguiente helper:
user_signed_in?
Para conocer el usuario que se ha logado:
current_user
Para acceder a la variable del entorno de sesión
user_session
Hay que tener en cuenta que si habíamos renombrado nuestro modelo con otro nombre como «member», por ejemplo, hay que sustituir la palabra «user» por «member»:
before_filter :authenticate_member! member_signed_in? current_member member_session
Es importante conocer que todas las vistas están empaquetadas en Devise. Para generarlas y tener accesibilidad para poder personalizarlas ejecutamos el siguiente comando:
rails generate devise:views
Esto generará las vistas en el directorio /app/views/devise.
Ahora que tenemos la autenticación configurada y funcionando podemos empezar a mejorarla. Nos gustaría tener un enlace en la parte superior de la página que nos diga si tenemos sesión iniciada y otro que nos permita iniciar y cerrar una sesión.
Lo podemos hacer modificando el fichero de layout de la aplicación de forma que los enlaces sean visibles en todas las páginas. Añadamos las siguientes líneas justo después del código que muestra los mensajes:
<div id="user_nav"> <% if user_signed_in? %> Conectado como <%= current_user.email %>. No eres tú? <%= link_to "Log off", destroy_user_session_path, :method => :delete%> <% else %> <%= link_to "Alta", new_user_registration_path %> o <%= link_to "Login", new_user_session_path %> <% end %> </div>
Como puede verse, con Devise es muy sencillo configurar toda la funcionalidad de autenticación, añadiendo sin esfuerzo la capacidad de registrar nuevos usuarios y permitirles iniciar y cerrar sesión.


3 respuestas a “Ruby on Rails: Autenticación y Autorización (I)”
Excelente. Estoy estudiando rails y no sabía que existía devise. Super práctico. Saludos
amigo una pregunta hago todo exacto la 1 prueba al server se ejecuta bien, luego cuando colo en el metodo los filtros para verificar si el usuario esta login y esas cosas y cuando vuelvo a correr el server me envia esto y no levanta el server
C:/RailsInstaller/Ruby2.1.0/lib/ruby/gems/2.1.0/gems/activerecord-4.2.1/lib/active_record/dynamic_matcher
s.rb:26:in `method_missing’: undefined method `before_filter’ for User (call ‘User.connection’ to establi
sh a connection):Class (NoMethodError)
from C:/proyecto/mysecureapp/app/models/user.rb:6:in `’
from C:/proyecto/mysecureapp/app/models/user.rb:1:in `’
from C:/RailsInstaller/Ruby2.1.0/lib/ruby/gems/2.1.0/gems/activesupport-4.2.1/lib/active_support/
dependencies.rb:457:in `load’
from C:/RailsInstaller/Ruby2.1.0/lib/ruby/gems/2.1.0/gems/activesupport-4.2.1/lib/active_support/
dependencies.rb:457:in `block in load_file’
from C:/RailsInstaller/Ruby2.1.0/lib/ruby/gems/2.1.0/gems/activesupport-4.2.1/lib/active_support/
dependencies.rb:647:in `new_constants_in’
from C:/RailsInstaller/Ruby2.1.0/lib/ruby/gems/2.1.0/gems/activesupport-4.2.1/lib/active_support/
dependencies.rb:456:in `load_file’
no estoy seguro pero creo q me pide actializar la gem de ruby si es asi explicame por favor
ayudame por favor, gracias de antemano
Una consulta estoy haciendo un sistema web con RoR y estaba viendo Devise pero como se haria para logearse y q te redireccione a una intranet, q obvio solo pueda ser accedido con user y pass, si m ayuda seria excelente gracias