En aplicaciones en los que introducimos una gran cantidad de datos, lo más lógico será posteriormente explotar esos datos y obtener estadísticas e informes. En estos casos los datos obtenidos se visualizan de una manera óptima en gráficas que nos ayudan representar visualmente la gran cantidad de datos que en muchos casos hemos obtenido. Una manera fácil de generar gráficos estadísticos en aplicaciones web es utilizar javascript para mostrarlas en tiempo de ejecución.
La opción que utilizo para generar gráficas pasa por jQuery junto con jqPlot. Se trata de un plugin jQuery que genera gráficos estadísticos en el navegador dentro de tus páginas web. Soporta gráficas lineales, de barras y circulares (en forma de tarta). Tiene numerosas opciones de configuración como la inclusión de sombras y la interacción con eventos drag&drop. jqPlot ha sido probado en IE7, IE8 o superior, Firefox, Chrome, Safari y Opera. La licencia de uso es MIT y GPL versión 2, por lo que podemos utilizarlo libremente de forma gratuita en nuestros proyectos. Requiere jQuery (1.4.3 o superior para algunas características), la cual está incluida en la distribución.
Uso de la librería
Antes de nada debemos descargar jqPlot y lo podemos hacer desde la sección de descargas de la página del proyecto: http://www.bitbucket.org/cleonello/jqplot/
Para usar jqPlot debes incluir en tu página web: jquery, jqPlot, el fichero css de jqPlot y opcionalmente, el script excanvas para que tu página soporte canvas en Internet Explorer (esta característica HTML5 no la soportan las versiones de IE anteriores a la versión 9. Si es superior no es necesario incluir excanvas):
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="excanvas.js"></script><![endif]--> <script language="javascript" type="text/javascript" src="jquery.min.js"></script> <script language="javascript" type="text/javascript" src="jquery.jqplot.min.js"></script> <link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
Lo siguiente es añadir el contenedor de la gráfica. Se trata de una capa a la que podemos darle si deseamos un ancho y un alto. Lo que es obligatorio es indicar un id.
<div id="chartdiv" style="height:400px;width:300px; "></div>
Creamos la gráfica llamando a la función jqplot, con dos parámetros obligatorios, el id de la capa contenedora y un array con los datos, normalmente enviados por el servidor y obtenidos desde base de datos. La invocación al método suele realizarse cuando la página está preparada:
<script type="text/javascript">
<!--
$(document).ready(function() {
$.jqplot('chartdiv', [[[1, 2],[3,5.12],[5,13.1],[7,33.6],[9,85.9],[11,219.9]]]);
});
-->
</script>
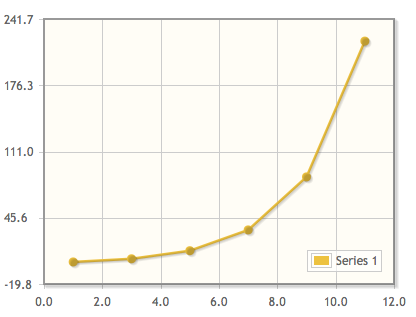
Esto generará una gráfica como la siguiente:
Opciones de jqPlot
Podemos personalizar la gráfica pasando parámetros a la función como tercer parámetro, de la forma:
$.jqplot('chartdiv', [[[1, 2],[3,5.12],[5,13.1],[7,33.6],[9,85.9],[11,219.9]]],
{ title:'Exponential Line',
axes:{yaxis:{min:-10, max:240}},
series:[{color:'#5FAB78'}]
});
Todas las opciones disponibles están descritas en el fichero jqPlotOptions.txt de la distribución.
Dependiendo de las características y de lo complejo que queramos que sea nuestra gráfica es posible que necesitemos incluir en nuestra página enlaces a otros plugins que se incluyen el la distribución jqPlot. Hay plugins para personalizar el renderizado de gráficas de barras con varias series, para personalizar la leyenda, las etiquetas en los ejes, etc:
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="js/jqplot/excanvas.min.js"></script><![endif]--> <script type="text/javascript" src="js/jqplot/jquery.jqplot.min.js"></script> <script type="text/javascript" src="js/jqplot/jqplot.pieRenderer.min.js"></script> <script type="text/javascript" src="js/jqplot/jqplot.barRenderer.min.js"></script> <script type="text/javascript" src="js/jqplot/jqplot.categoryAxisRenderer.min.js"></script> <script type="text/javascript" src="js/jqplot/jqplot.pointLabels.min.js"></script> <script type="text/javascript" src="js/jqplot/jqplot.enhancedLegendRenderer.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jqplot/jquery.jqplot.css" />
Ejemplos
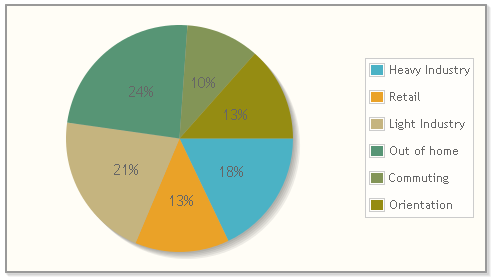
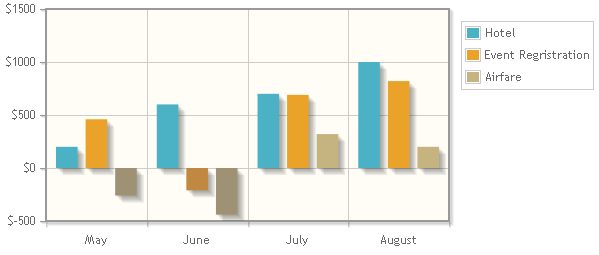
En el siguiente enlace se puede ver la librería en funcionamiento con varios ejemplos. A continuación algunas imágenes con diferentes tipos de gráficas:
Gráficas lineales: http://www.jqplot.com/tests/line-charts.php 
Gráficas circulares: http://www.jqplot.com/tests/pie-donut-charts.php
Gráficas de barras: http://www.jqplot.com/tests/bar-charts.php
Ni que decir tiene que jqPlot no es la única librería jQuery para la generación de gráficos estadísticos. A continuación os dejo dos enlaces a páginas dónde se enumeran varias alternativas:


Una respuesta a “Gráficos Estadísticos con jqPlot”
Hola, esta genial saber que existen alternativas para generar graficos del lado del cliente, por lo general se hace uso de librerias y plugins que consumen recursos del servidor, con estas opciones se libera de esa carga y se le pasa la responsabilidad al equipo del cliente.
Lo tendre mas que presente a la hora de emplear graficos en mis app 😀