Anteriormente ya he publicado varios posts hablando sobre la librería jQuery, en concreto como resaltar una búsqueda con jQuery y cómo actualizar tablas displaytag con ajax y jQuery. Gracias a esta librería y el plugin iViewer podemos cargar una imagen, visualizarla en pantalla dentro de un contenedor con la posibilidad de realizar zoom de la imagen con el ratón dentro del contenedor.
Puedes ver una demo pulsando sobre el enlace: http://joseantoniosaiz.es/samples/iviewer
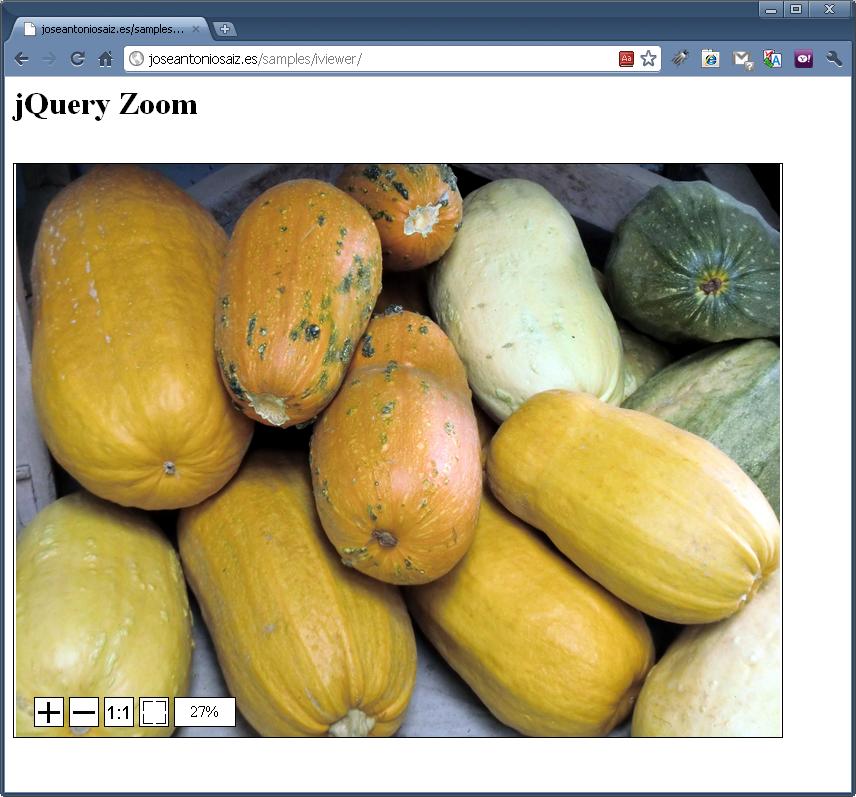
¿Cómo se usa? Obviamente debemos de partir de una página que posea un contenedor en el que cargar la imagen, y al que daremos un ancho y un alto.
<html>
<head>
<style>
.viewer
{
width: 768px;
height: 573px;
border: 1px solid black;
position: relative;
}
.wrapper
{
overflow: hidden;
}
</style>
</head>
<body>
<h1>jQuery Zoom</h1>
<br/>
<div id="viewer"></div>
</body>
</html>
También debemos incluir las referencias a las librerías javascript de jQuery y del plugin iViewer, así como el enlace al fichero de estilos del plugin (yo lo inserté entre los tags head de la página)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="jquery.iviewer.js" ></script>
<link rel="stylesheet" href="jquery.iviewer.css" />
Para terminar debemos añadir el código javascript para invocar al plugin y cargue la imagen con los parámetros que deseemos. Al insertar el código dentro de la función ready nos aseguramos que se ejecutará cuando el documento HTML esté listo para visualizarse.
<script type="text/javascript">
var $ = jQuery;
$(document).ready(function(){
var iviewer = {};
$("#viewer").iviewer(
{
src: "CIMG0498.JPG",
initCallback: function()
{
iviewer = this;
}
});
});
</script>
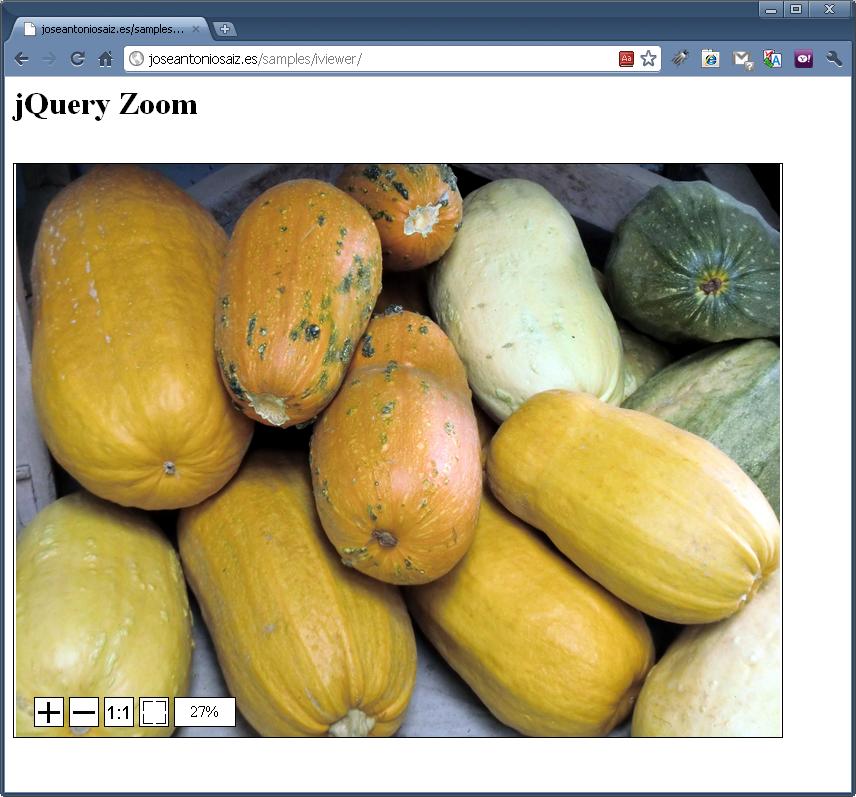
En este ejemplo únicamente hemos añadido el parámetro src con la ruta a la imagen. Para ver más parámetros podemos consultar la página oficial del plugin. También he probado a cargar una imagen añadiendo una URL de una imagen publicada en cualquier web en vez de una ruta al fichero y funciona correctamente.
Una vez que se ha cargado la imagen, aparecerá una barra con un enlace para ampliar el zoom de la imagen, otro para reducirlo, otro para ver la imagen a tamaño real y otro para ajustarla al área de visión. También se ofrece el porcentaje de zoom. Pulsando el botón izquierdo del ratón podemos arrastrar la imagen para desplazarnos por ella. Si deseamos realizar zoom con la rueda del ratón podemos insertar el plugin mouse wheel extension:
<script type="text/javascript" src="jquery.mousewheel.min.js" ></script>


Una respuesta a “Visor de Imágenes con jQuery y el plugin iViewer”
[…] cualquier otra tecnología, mayoritariamente orientada a la web). Hace poco publiqué un post sobre cómo realizar zoom en imágenes publicadas en la aplicación web. Este problema afortunadamente pudimos resolverlo mediante […]